Apps
android app development and reworking this website
android app development and reworking this website
PRETTY is an app prototype designed to inform the public about the harmful chemicals found in cosmetic and hygiene products. The app raises awareness of how these substances negatively impact both personal health and the environment, encouraging users to make safer, more sustainable choices.
Dine Line is a solution to the common university problem: not having enough time to eat and skipping meals because the lines are simply too long. The app displays the estimated time an individual could expect to wait in line for a restaurant on campus, thus helping them find the right place to eat.
Many technology users have no clue about the disastrous and dangerous processes involved in the creation of their most beloved devices. “MetalHead” is my attempt at closing this knowledge gap. I wanted to create an app prototype beautiful enough to pique people’s interests and keep them engaged long enough to learn about the process of metal mining
Projects created with web development tools
Stevan is a mental health bot built for Discord, using Python, Nextcord, and Heroku. This bot allows users to set reminders, get journal prompts, get guided breathing exercises, get random activity ideas, and random Bob Ross quotes.
Inspired by a niche arcade game, Pop the Lock is a simple but fun one-button game made initially with Processing (Java) and then remade for the web with p5.js (Javascript).
Generally, first year students struggle to become accustomed a university’s massive and confusing campus. AR Scavenger Hunt (ARSH) and YU Finds are two applications developed for the same purpose, to help first year students get accustomed to campus while learning more about its history.

I decided to develop a journalling website (and soon to be Android app) which is designed to offer users a calm, distraction-free space to reflect and write. The overall design of the platform is meant to be minimal, with very few distractions so the user can focus on their thoughts and write about them in a calm interface. The website also provides templates that they can follow, if they aren’t sure how to begin their journal entry.

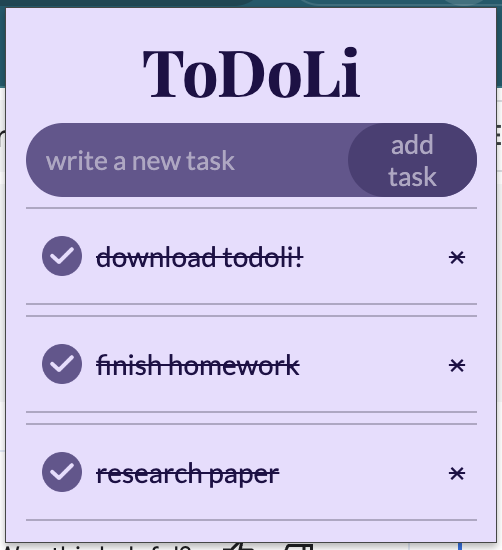
ToDoLi is a simple to do list browser extension that allows users to write and save tasks, check them off and delete them as they wish. When a user checks off a task, confetti plays to celebrate and motivate users to continue completing tasks. This extension was creating with HTML/CSS/Javascript.

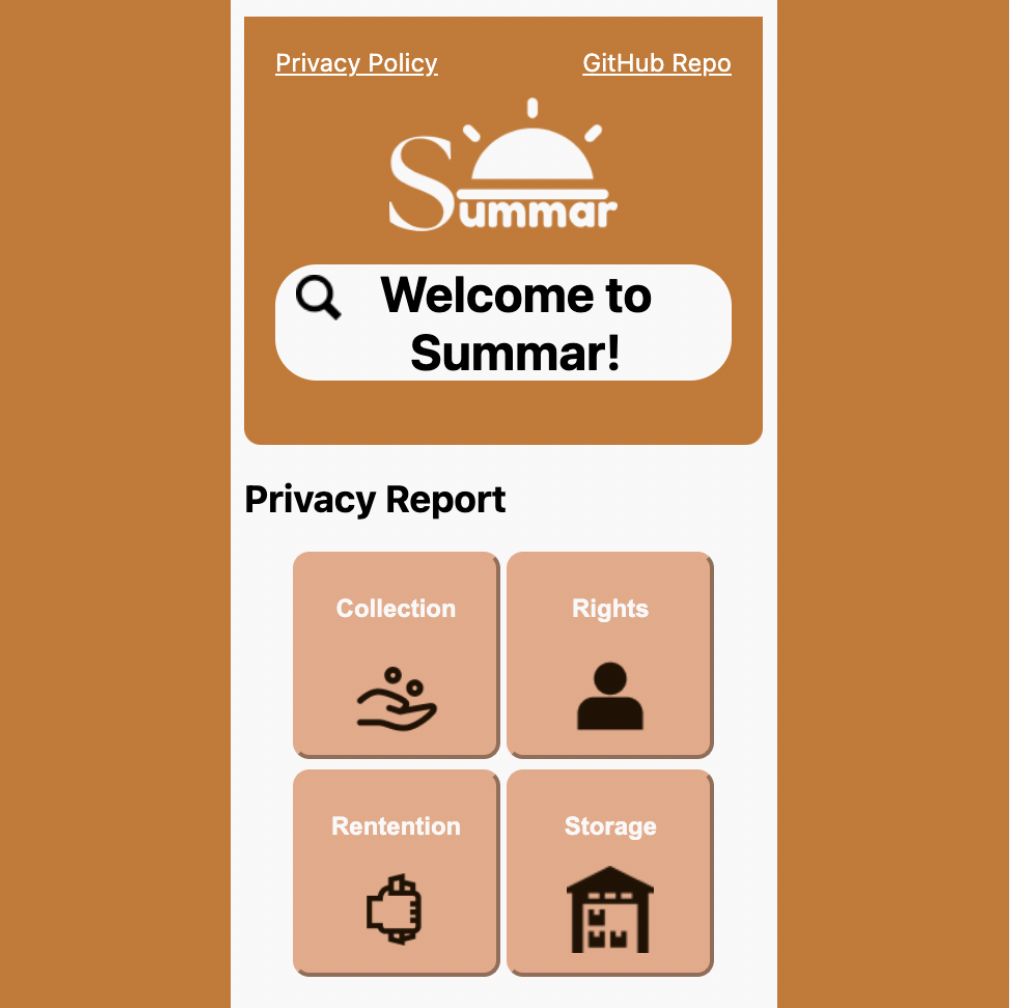
Summar is a browser extension to simplify the privacy policies of various e-commerce websites. The design for Summar delivers a bullet-point formatted summary of such policies within a user-friendly interface. No matter the user’s familiarity with data security or privacy, merchant policies will be readily accessible, therefore informing users before they make a purchase.
Projects focused on photography, video-editing, and transmodal pieces.

This is a video essay (and paper) that dives into the idea of “branded nationalism”, a term coined by Catherine Carstile to describe how patriotism can be turned into a powerful marketing strategy. The paper and video explore how Canadian brand “Roots” leveraged Canada’s desire for a unified national identity in order to drive product sales.

This short video essay examines the ethical consequences of AI’s rapid advancement and its harmful effects on modern society. I also delve into the complexities of regulating AI within today’s challenging political environment.

This piece explores the intersection of visual media and music through a transmodal composition created with Max/MSP 8. With digital audio editing software, custom Javascript elements, and various Max/MSP objects, the patch generates syncronised visuals in real time to the structure of the song

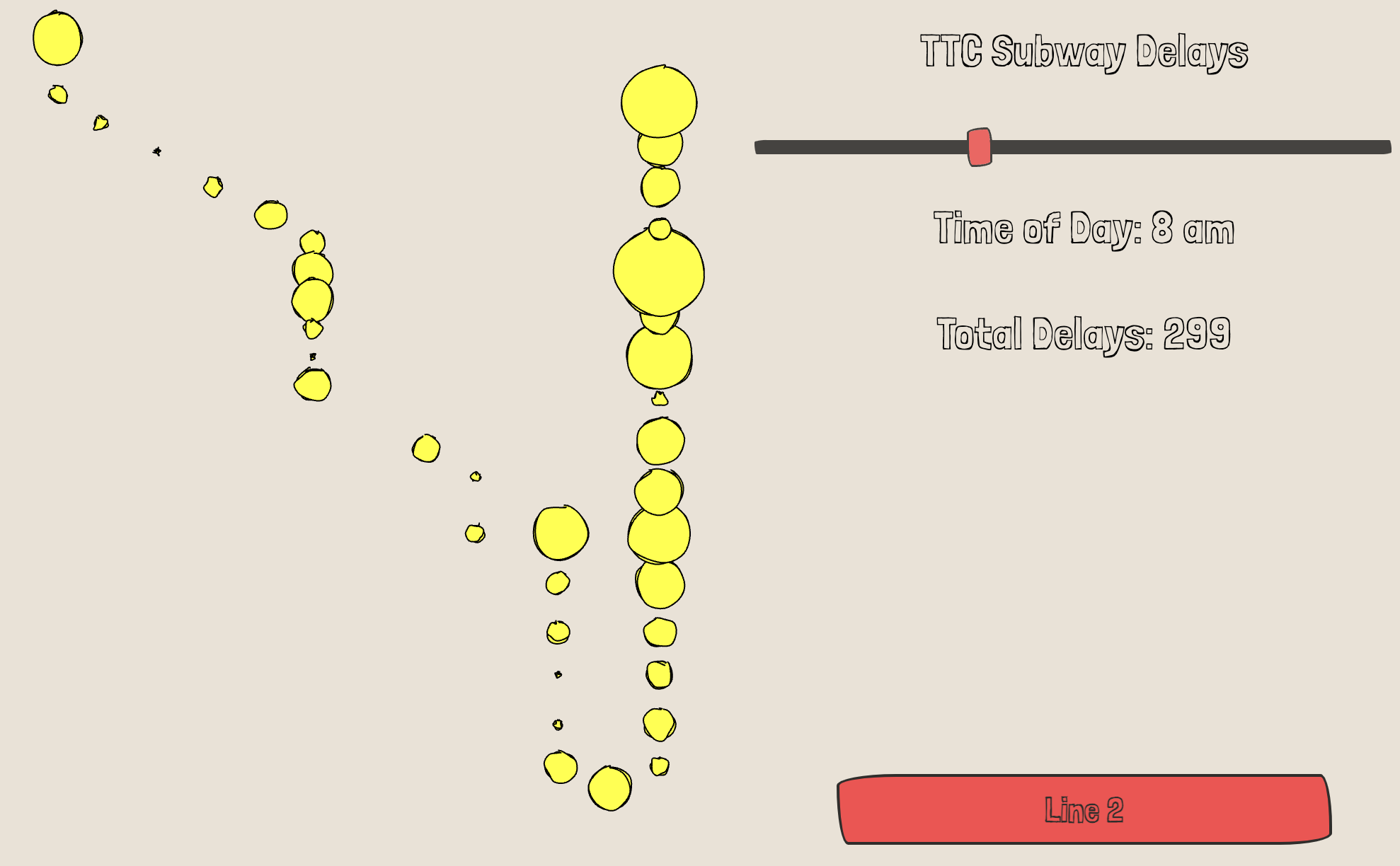
This piece was created with p5.js and its accompanying libraries to visualise the average number of TTC delays at different stations throughout the 24-hour day. The size/diameter of each circle is determined by the number of delays at that particular station at the chosen time of day. Viewers can interact with the visualisation in two ways; the slider object changes the hour of the day, changing the data being displayed. The arrangement of the circles replicates the subway maps for easy identification.
Projects created with micro-controllers and sensors.

Thermo-glove is my attempt at creating a wearable electronic that senses temperature changes in the environment. This piece uses an Arduino, temperature sensor, and multiple LEDS to notify users when their environment is too hot, too cold, or “just right”.

Swamp Thing is an interactive sculpture meant to pique viewers’ curiosity and test their ability to trust an unknown creature. Viewers interact with the creature by looking into the viewing tubes and reaching into its structure to feel it. When viewers interact with the piece, Swamp Thing’s vines begin to shake, its enclosure glows, and it begins to breathe heavier.
Things I made for fun!
This is the first version of my personal website. Made with Eleventy and Glitch.
This is a website I created in Notion to share and display my other Notion templates.